VSCodeでコードを自動整形するショートカットキーを紹介します。
目次
コードを自動整形するショートカットキー
「Shift + Alt + F」でコードを自動整形できます。
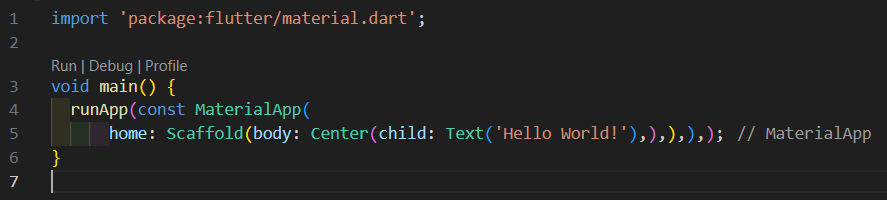
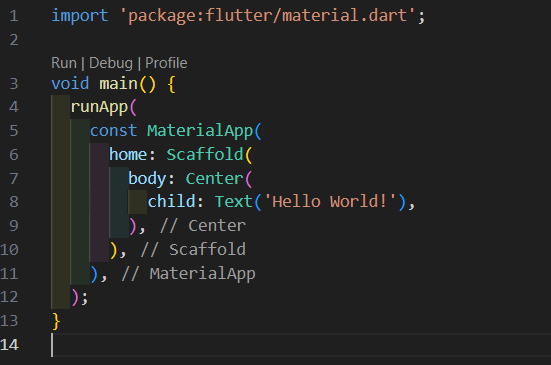
例↓

「Shift + Alt + F」を押すと

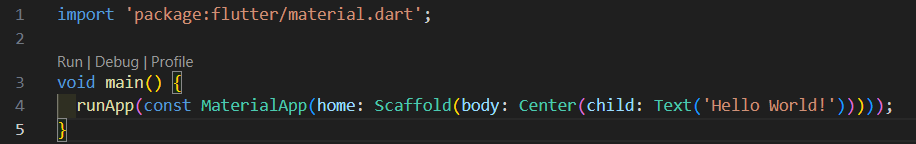
こんな感じで自動整形できます。
注意点:「,」を入れないとうまく自動整形できない
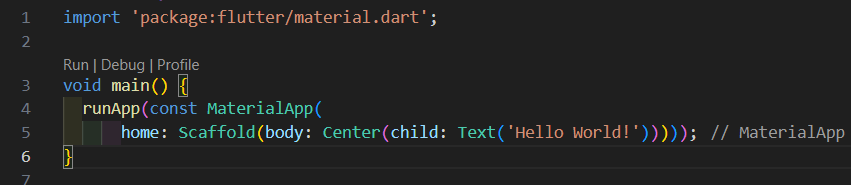
「,」を入れなかった場合↓

「Shift + Alt + F」を押すと

こんな感じでいい感じに自動整形できません。
自動整形方法②保存時に自動整形する方法
保存したときに自動整形する設定があります。
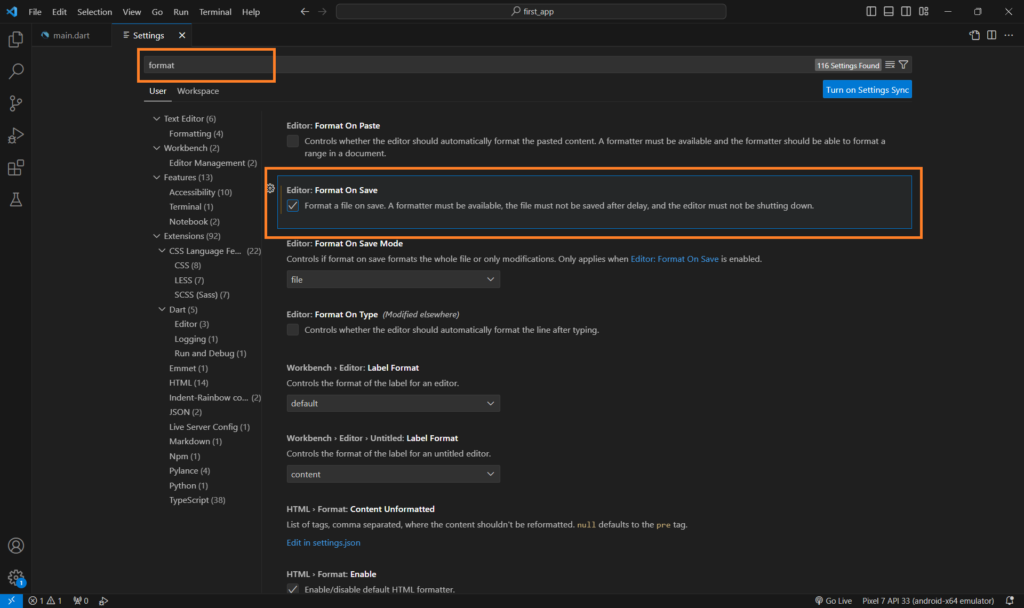
「File」→「Preferences」→「Settings」へ移動します。
検索窓に「format」と入力し、「Editor: Format On Save」にチェックを入れます。

これで保存したときに自動整形されます。