Amazon EC2(Amazon Linux 2023) + NGINXでWebサーバを構築する方法を解説します。
Amazon EC2(Amazon Linux 2023)にNGINXをインストール
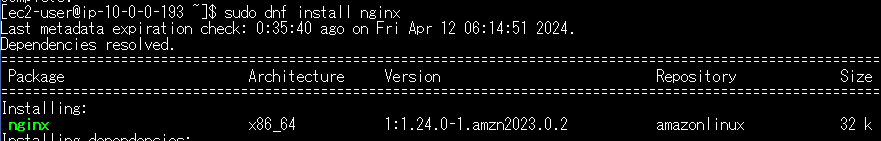
Amazon EC2(Amazon Linux 2023)にNGINXをインストールする方法は以下の記事を参照してください。

/var/wwwディレクトリの作成
以下のコマンドを実行し、/var/www/htmlディレクトリを作成します。
※後で、/var/www/htmlディレクトリ下に表示させたいファイルを置きます。
sudo mkdir -p /var/www/html
nginx.confファイルの編集(rootの設定)
以下のコマンドを実行し、nginx.confファイルの所有者をユーザーに変更します。
sudo chown $USER /etc/nginx/nginx.conf
以下のコマンドを実行し、nginx.confファイルを編集します。
sudo vim /etc/nginx/nginx.conf
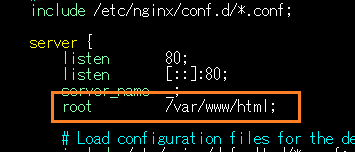
rootに表示させるファイルの場所を設定します。
※以下画像の場合/var/www/html下のファイルが表示されます。

以下のコマンドを実行し、nginx.confファイルの所有者をroot(管理者)に変更(元の状態に戻します)します。
sudo chown root /etc/nginx/nginx.conf
以下のコマンドを実行し、NGINXを再起動します。
sudo systemctl restart nginx
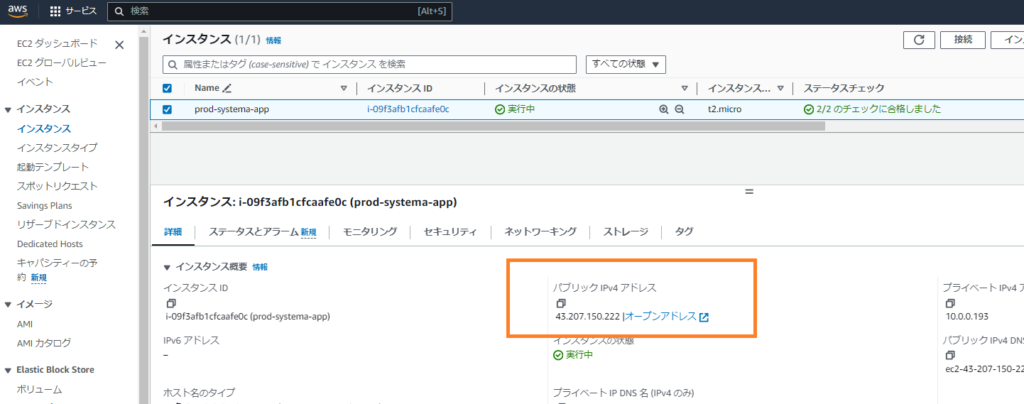
パブリックIPアドレスをコピーします。

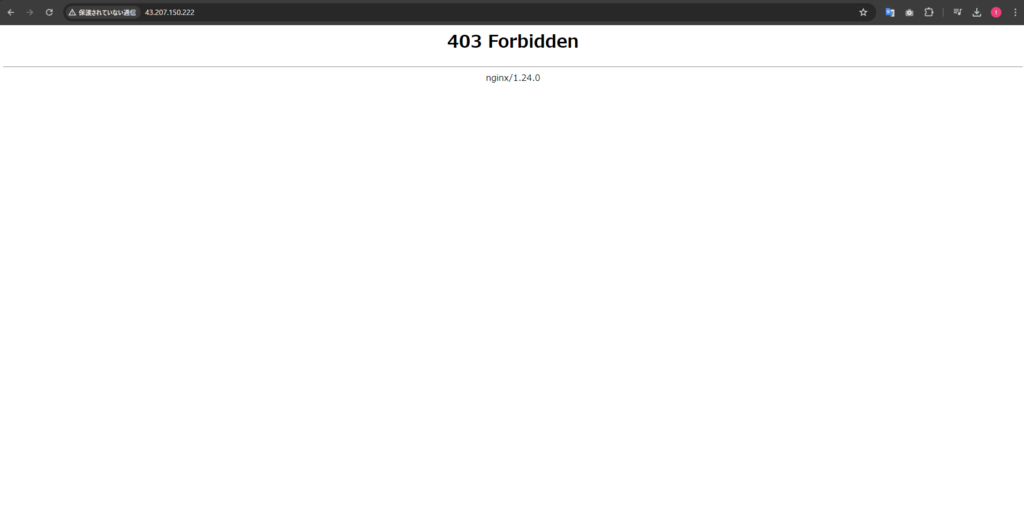
ブラウザの検索窓にパブリックIPアドレスを貼り付け、アクセスします。

403エラーが表示されました。これは/var/www/html下に何もファイルがないためです。
次は/var/www/html下にファイルを置きます。
/var/wwwディレクトリ下にファイルを置く
以下のコマンドを実行し、/var/www/html下にindex.htmlファイルを作成し、編集します。

※今回は動作確認なので、簡易的にindex.htmlを作成しています。GitHubからファイル持ってくる方法は以下の記事を参照してください。

今回は適当に「Hello My World!!」と入力します。

再び、パブリックIPアドレスでアクセスすると、以下画像のように/var/www/html下のindex.htmlファイル内容が表示されました。

これで、Amazon EC2(Amazon Linux 2023) + NGINXでWebサーバを構築完了です。