Vite で React + TypeScript 開発環境を構築する方法を解説します。
目次
React + TypeScript プロジェクトの作成
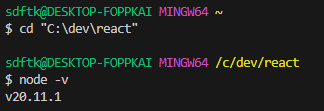
以下のコマンドを実行し、Node.jsとnpmが使えることを確認します。
node -vnpm -v
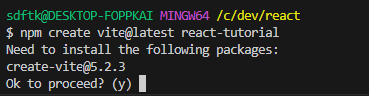
以下のコマンドを実行し、React + TypeScript プロジェクトを作成していきます。
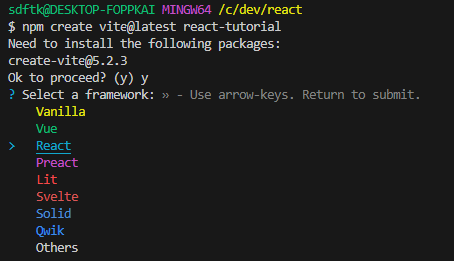
npm create vite@latest プロジェクト名
「React」を選択します。

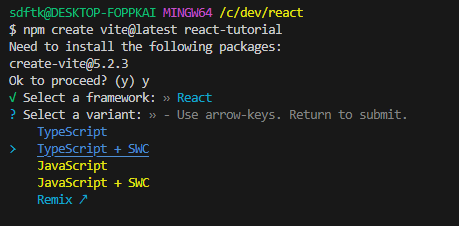
「TypeScript + SWC」を選択します。

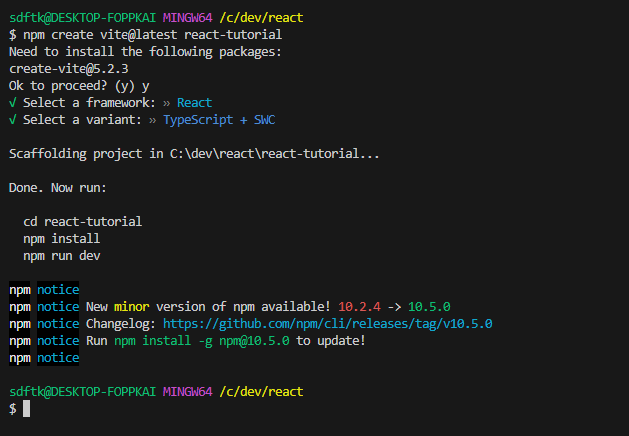
これでReact + TypeScript プロジェクトが作成されました。

npmパッケージのインストール
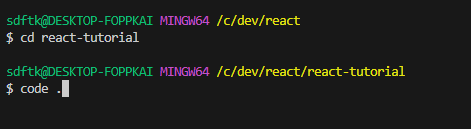
以下のコマンドを実行し、作成したディレクトリに移動します。
cd プロジェクト名code .

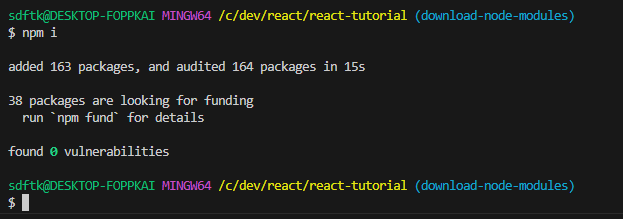
以下のコマンドを実行し、package.jsonに設定されたパッケージをインストールします。
npm i
Reactを動かしてみる
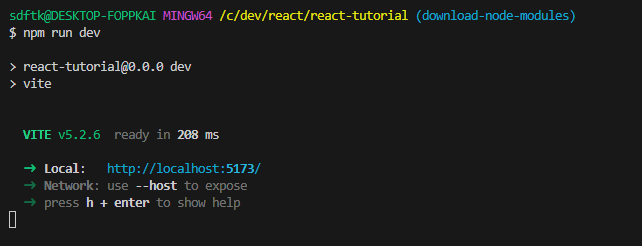
以下のコマンドを実行し、Reactを動かしてみます。
npm run dev
表示されている「http://localhost:5173」を開くと、以下の画面(index.html)が表示されます。