.html.erbで.htmlと同様の入力補完(Emmet)をする方法を解説します。
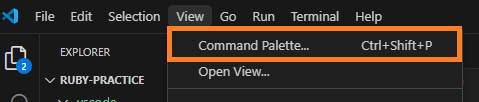
まず「View」から「Command Palette」をクリックします。

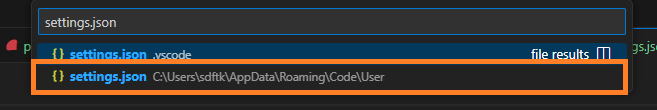
settings.jsonと入力し、settings.jsonを開きます。

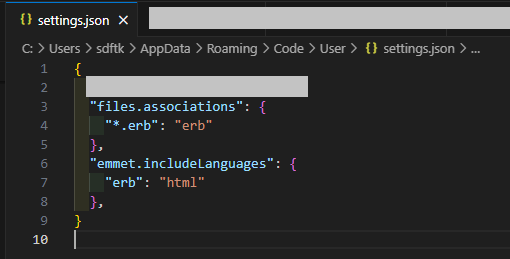
settings.jsonに以下のように設定します。
{
"files.associations": {
"*.erb": "erb"
},
"emmet.includeLanguages": {
"erb": "html"
},
}
これで.html.erbで.htmlと同様の入力補完(Emmet)ができるようになります。