PROGRAMMING– category –
-
VSCodeにRuby LSPを導入する方法
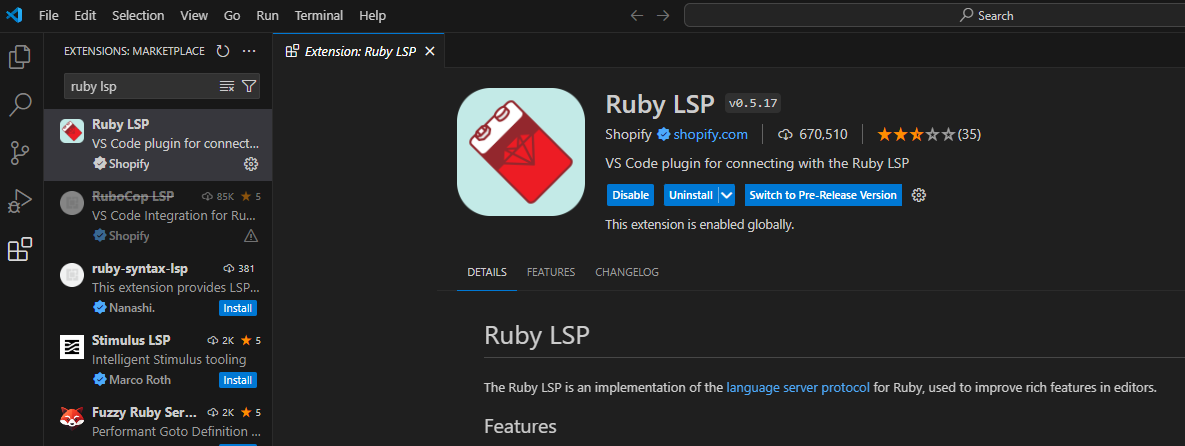
 VSCodeにRuby LSPを導入する方法を解説します。 まずは拡張機能「Ruby LSP」をインストールします。 Gemfileに以下のコードを追加します。 gem 'rubocop' gem 'ruby-lsp' 以下のコマンドを実行し、Gemfile内のgemをインストールします。 bundle install se...
VSCodeにRuby LSPを導入する方法を解説します。 まずは拡張機能「Ruby LSP」をインストールします。 Gemfileに以下のコードを追加します。 gem 'rubocop' gem 'ruby-lsp' 以下のコマンドを実行し、Gemfile内のgemをインストールします。 bundle install se... -
VScodeの設定を初期化する方法
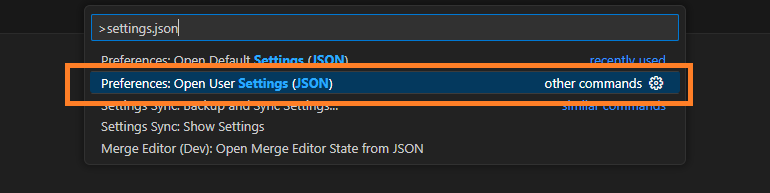
 VScodeの設定を初期化する方法を解説します。 まず、VSCodeを開きます。 「Ctrl + Shift + P」でコマンドパレットを開きます。 「settings.json」と入力し、「Preferences: Open User Settings」をクリックします。 {}内をすべて削除します。 これでVScode...
VScodeの設定を初期化する方法を解説します。 まず、VSCodeを開きます。 「Ctrl + Shift + P」でコマンドパレットを開きます。 「settings.json」と入力し、「Preferences: Open User Settings」をクリックします。 {}内をすべて削除します。 これでVScode... -
【IT系に強い】おすすめ転職サイト
 IT系に強いおすすめの転職サイトを紹介します。 IT系に強いおすすめの転職サイト レバテックキャリア クラウドリンク ラクスパートナーズ テックゲート転職 転職ドラフト 詳しくみていきましょう。 【レバテックキャリア】 IT系に強いおすすめの転職サイト...
IT系に強いおすすめの転職サイトを紹介します。 IT系に強いおすすめの転職サイト レバテックキャリア クラウドリンク ラクスパートナーズ テックゲート転職 転職ドラフト 詳しくみていきましょう。 【レバテックキャリア】 IT系に強いおすすめの転職サイト... -
おすすめプログラミングスクール【エンジニアが厳選】
 おすすめのプログラミングスクールを紹介します。 おすすめのプログラミングスクール 忍者CODE ウズウズカレッジ Javaコース デイトラ nests Digital Creative Academy ChapterTwo DMM WEBCAMP 学習コース DMM WEBCAMPエンジニア転職 詳しくみていきましょ...
おすすめのプログラミングスクールを紹介します。 おすすめのプログラミングスクール 忍者CODE ウズウズカレッジ Javaコース デイトラ nests Digital Creative Academy ChapterTwo DMM WEBCAMP 学習コース DMM WEBCAMPエンジニア転職 詳しくみていきましょ... -
【VSCode】デフォルトターミナルの変更方法
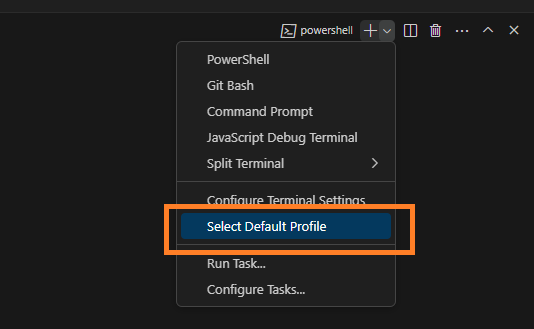
 デフォルトターミナルの変更方法を解説します。 まず、ターミナルを開きます。 ドロップダウンメニューから「Select Default Profile」をクリックします。 デフォルトターミナルを設定します。ここでは「Git Bash」をデフォルトターミナルに設定しました。
デフォルトターミナルの変更方法を解説します。 まず、ターミナルを開きます。 ドロップダウンメニューから「Select Default Profile」をクリックします。 デフォルトターミナルを設定します。ここでは「Git Bash」をデフォルトターミナルに設定しました。 -
【Git】特定のcommitまで戻す方法
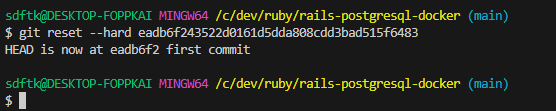
 特定のcommitまで戻す方法を解説します。 以下のコマンドを実行し、コミットidを確認します。 git log 以下のコマンドを実行し、コミットidで指定したコミットまで戻ります。 git reset --hard コミットid
特定のcommitまで戻す方法を解説します。 以下のコマンドを実行し、コミットidを確認します。 git log 以下のコマンドを実行し、コミットidで指定したコミットまで戻ります。 git reset --hard コミットid -
npmパッケージをオフラインでインストールする方法
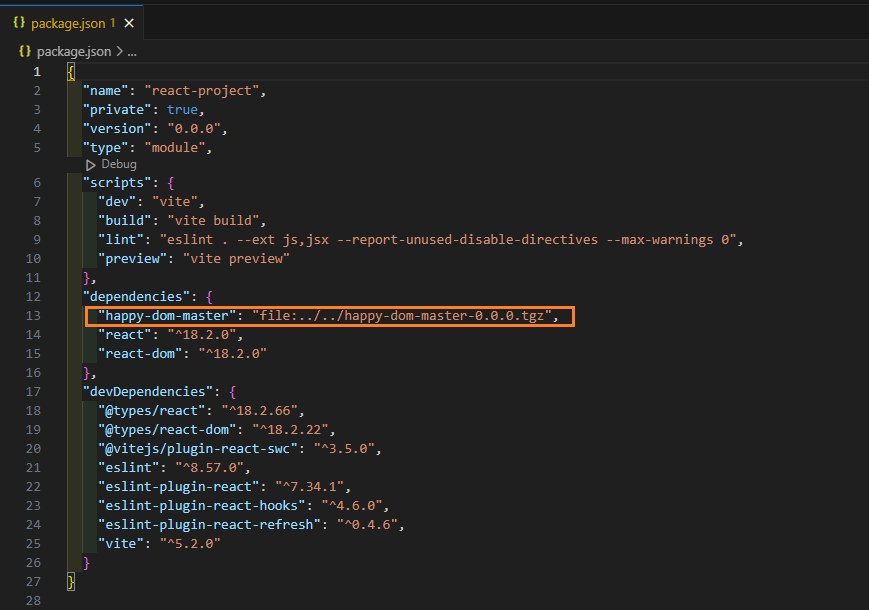
 npmパッケージをオフラインでインストールする方法を解説します。 【方法(1):オンライン環境でtgzファイルを作成し、オフライン環境でnpm install tgzファイル】 まずはパッケージをダウンロードします。 解凍します。 パッケージのpackage.jsonを開きま...
npmパッケージをオフラインでインストールする方法を解説します。 【方法(1):オンライン環境でtgzファイルを作成し、オフライン環境でnpm install tgzファイル】 まずはパッケージをダウンロードします。 解凍します。 パッケージのpackage.jsonを開きま... -
「npm ERR! Invalid package, must have name and version」の対処法
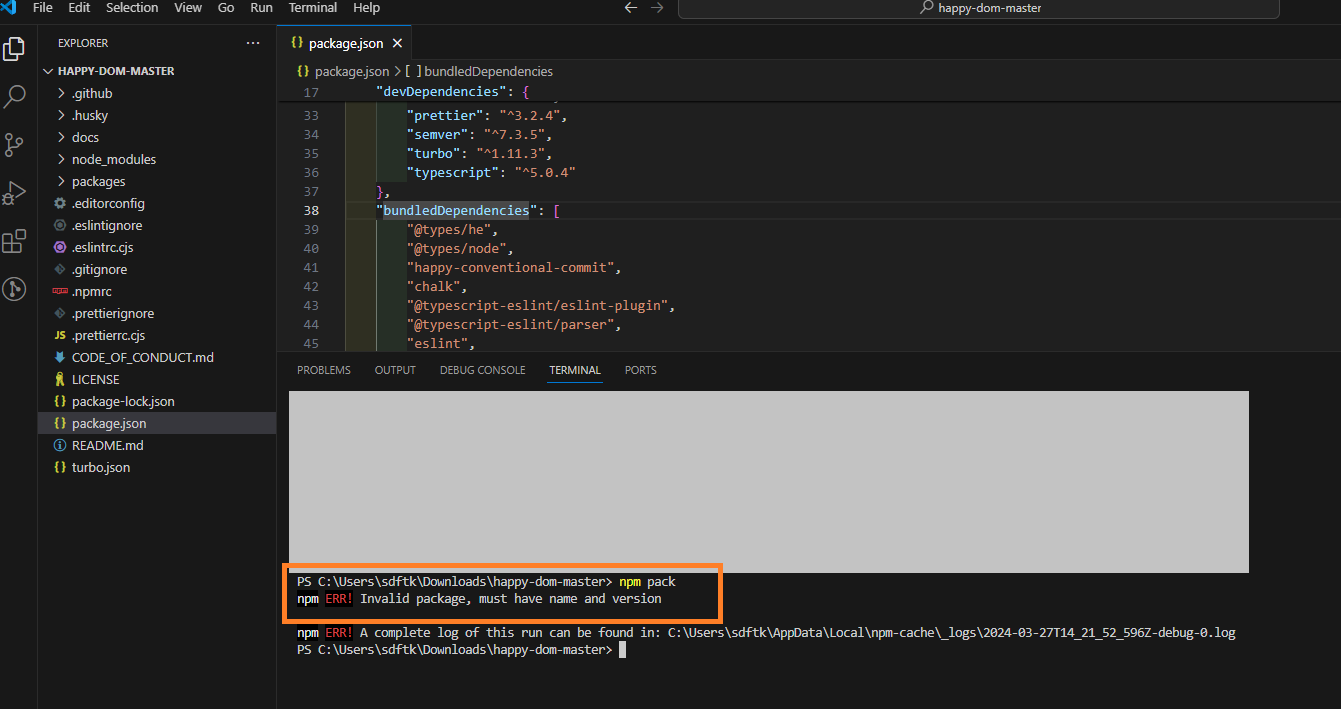
 「npm ERR! Invalid package, must have name and version」の対処法を解説します。 【「npm ERR! Invalid package, must have name and version」が出た】 以下のコマンドを実行するとエラーがでました。 npm pack 【「npm ERR! Invalid package, must ha...
「npm ERR! Invalid package, must have name and version」の対処法を解説します。 【「npm ERR! Invalid package, must have name and version」が出た】 以下のコマンドを実行するとエラーがでました。 npm pack 【「npm ERR! Invalid package, must ha... -
Vite で React + TypeScript 開発環境を構築する方法
 Vite で React + TypeScript 開発環境を構築する方法を解説します。 【React + TypeScript プロジェクトの作成】 以下のコマンドを実行し、Node.jsとnpmが使えることを確認します。 node -v npm -v 以下のコマンドを実行し、React + TypeScript プロジェク...
Vite で React + TypeScript 開発環境を構築する方法を解説します。 【React + TypeScript プロジェクトの作成】 以下のコマンドを実行し、Node.jsとnpmが使えることを確認します。 node -v npm -v 以下のコマンドを実行し、React + TypeScript プロジェク... -
Node.jsのアンインストール方法
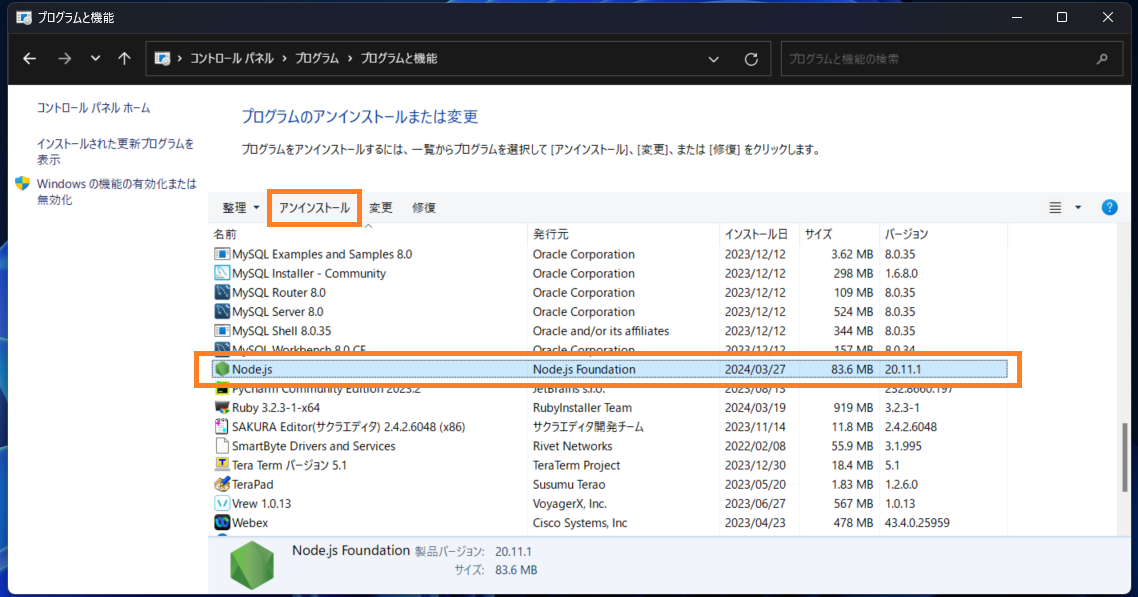
 Node.jsのアンインストール方法を解説します。 【npm-cacheフォルダの削除】 【Node.jsのアンインストール】 コントロールパネルを開きます。 「プログラム」をクリックします。 「プログラムのアンインストール」をクリックします。 Node.jsを選択し、「...
Node.jsのアンインストール方法を解説します。 【npm-cacheフォルダの削除】 【Node.jsのアンインストール】 コントロールパネルを開きます。 「プログラム」をクリックします。 「プログラムのアンインストール」をクリックします。 Node.jsを選択し、「...